Dlaczego mniej znaczy więcej?
- Łukasz Pietraszek
- 10 Feb 2024
Znaczenie Prostej Strony Internetowej
W dynamicznym świecie projektowania stron internetowych zasada "mniej znaczy więcej" wyłoniła się jako główna zasada tworzenia wpływowych doświadczeń online. W erze, gdzie czas skupienia się maleje, a użytkownicy pragną prostoty i przejrzystości, znaczenie prostej strony internetowej nie może być przecenione. W tej kompleksowej publikacji zbierzemy przyczyny, dla których prostota przewyższa inne cechy w projektowaniu stron internetowych, oraz jak przyjęcie zasad minimalistycznych może podnieść skuteczność i doświadczenia użytkownika Twojej strony internetowej.
Zrozumienie mocy prostoty w projektowaniu stron internetowych
W świecie cyfrowym zalewanym informacjami i rozpraszaczami, prostota przecina hałas, pozwalając użytkownikom skupić się na tym, co naprawdę istotne. Prosta strona internetowa stosuje czyste układy, minimalistyczną estetykę oraz intuicyjną nawigację, aby dostarczyć płynne i angażujące doświadczenie użytkownika. Poprzez eliminację bałaganu i zbędnych elementów, prostota zwiększa użyteczność, zmniejsza obciążenie poznawcze i tworzy poczucie jasności i celowości.
Psychologiczny wpływ prostego projektu
Psychologia człowieka odgrywa istotną rolę w kształtowaniu zachowań i postrzegania użytkowników online. Badania pokazują, że użytkownicy bardziej ufają i angażują się w strony internetowe, które emanują prostotą i elegancją. Zatłoczona lub zbyt skomplikowana strona internetowa może wywoływać uczucia zamieszania, frustracji i braku zaufania. Poprzez wykorzystanie zasad prostoty, projektanci stron internetowych mogą tworzyć doświadczenia, które rezonują z użytkownikami na poziomie podświadomym i zachęcają do istotnych interakcji.
Poprawa doświadczenia użytkownika poprzez minimalizm
W centrum prostoty kryje się nieustanne skupienie na doświadczeniu użytkownika. Prosta strona internetowa priorytetuje użyteczność i dostępność, zapewniając, że odwiedzający mogą łatwo nawigować, znajdować informacje i osiągać swoje cele. Poprzez usunięcie zbędnych funkcji i uproszczenie interfejsu użytkownika, projektanci mogą tworzyć bezproblemowe doświadczenia, które zachwycają użytkowników i zachęcają ich do powrotu. Od szybkich czasów wczytywania do intuicyjnych menu nawigacyjnych, każdy aspekt prostej strony internetowej jest starannie zaprojektowany, aby zwiększyć satysfakcję i zaangażowanie użytkownika.
Rola Reagowania na urządzenia mobilne w prostym projekcie
W erze zdominowanej przez urządzenia mobilne, znaczenie reagowania na urządzenia mobilne nie może być przecenione. Prosta strona internetowa jest elastyczna, płynnie dostosowując układ i treść do ekranów wszystkich rozmiarów. Bez względu na to, czy jest wyświetlana na komputerze stacjonarnym, smartfonie czy tablecie, prosta strona internetowa utrzymuje swoją jasność i funkcjonalność, zapewniając spójne i przyjemne doświadczenie na wszystkich urządzeniach. Poprzez zaakceptowanie reagowania na urządzenia mobilne, firmy mogą dotrzeć do szerszej publiczności i pozostać na czele w coraz bardziej mobilnym świecie.
Generowanie konwersji poprzez prostotę
Prostota i optymalizacja konwersji idą ze sobą w parze. Poprzez eliminowanie rozproszenia i prowadzenie użytkowników do pożądanych działań, prosta strona internetowa może znacząco zwiększyć współczynniki konwersji i napędzać wzrost biznesu. Czy to dokonanie zakupu, wypełnienie formularza czy zapisanie się na newsletter, każda interakcja na prostej stronie internetowej ma cel i jest intuicyjna. Poprzez strategiczne umieszczanie wezwań do działania i uproszczenie procesów realizacji zamówienia, projektanci mogą stworzyć bezproblemowe ścieżki do konwersji i maksymalizować wpływ swoich stron internetowych.
Pokonywanie wyzwań na drodze do prostoty
Mimo że korzyści płynące z prostoty są niezaprzeczalne, osiągnięcie prostoty w projektowaniu stron internetowych nie jest bez wyzwań. Projektanci muszą znaleźć delikatny balans między prostotą a funkcjonalnością, zapewniając, że istotne funkcje są zachowane, a zbędne elementy są eliminowane. Ponadto, prostota jest subiektywna i może się różnić w zależności od kontekstu, odbiorców i celów strony internetowej. Projektanci muszą przeprowadzić gruntowne badania, zbierać opinie i iterować swoje projekty, aby znaleźć optymalny balans między prostotą a efektywnością.
Studia przypadków: Przykłady prostego projektu strony internetowej
Aby zobrazować moc prostoty w działaniu, przyjrzyjmy się kilku przypadkom projektów stron internetowych, które przyjęły minimalistyczne zasady z niezwykłymi rezultatami:
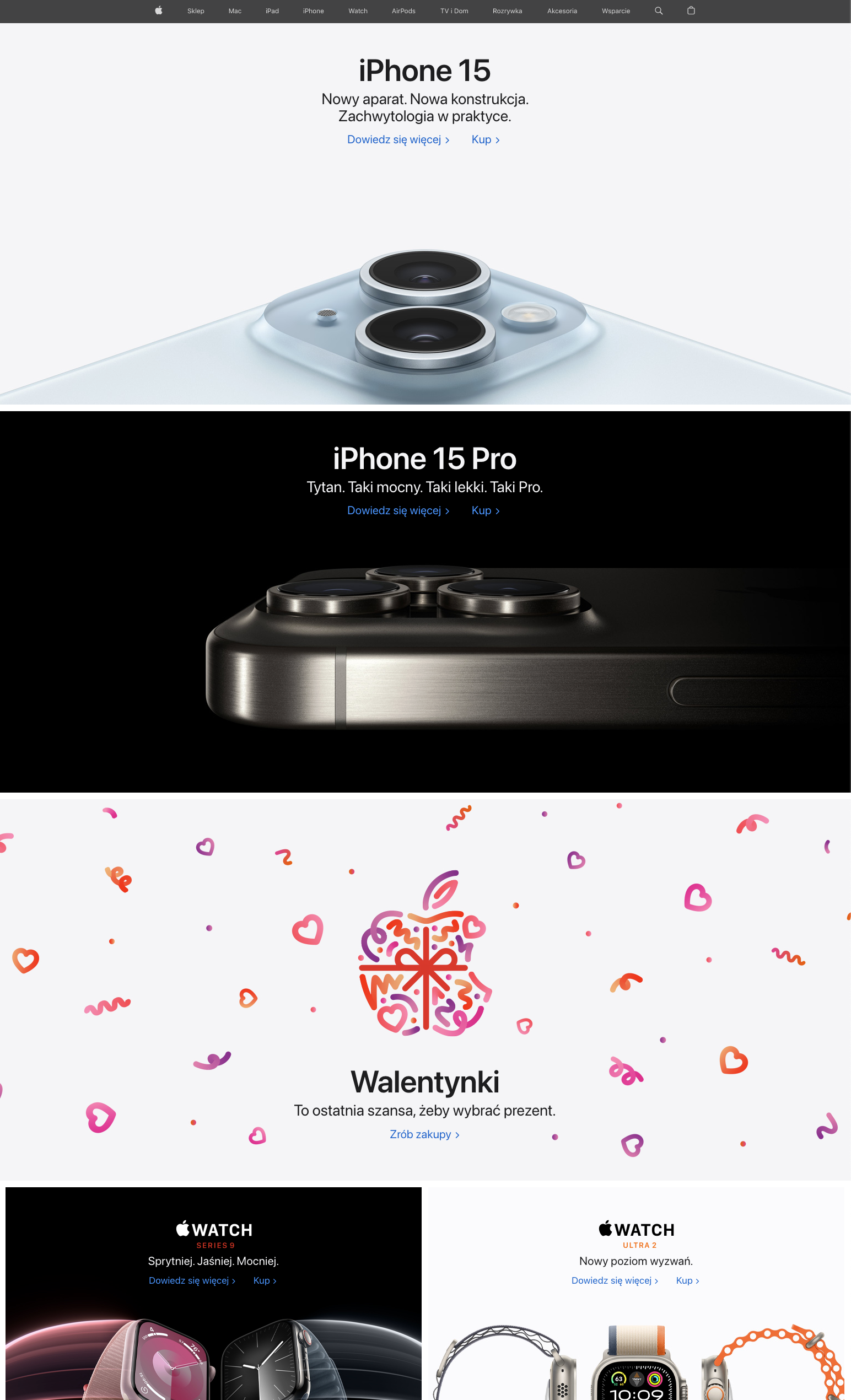
1. Apple
Strona internetowa Apple to mistrzostwo prostoty i elegancji. Dzięki czystym układom, wyraźnej typografii i efektownym obrazom strona internetowa emanuje wyrafinowaniem i innowacyjnością. Nawigacja jest intuicyjna, strony produktowe są pięknie wykonane, a każdy element ma klarowne przeznaczenie. Priorytet dla prostoty sprawia, że Apple stworzyło doświadczenie online, które odzwierciedla zobowiązanie marki do innowacji i doskonałości.

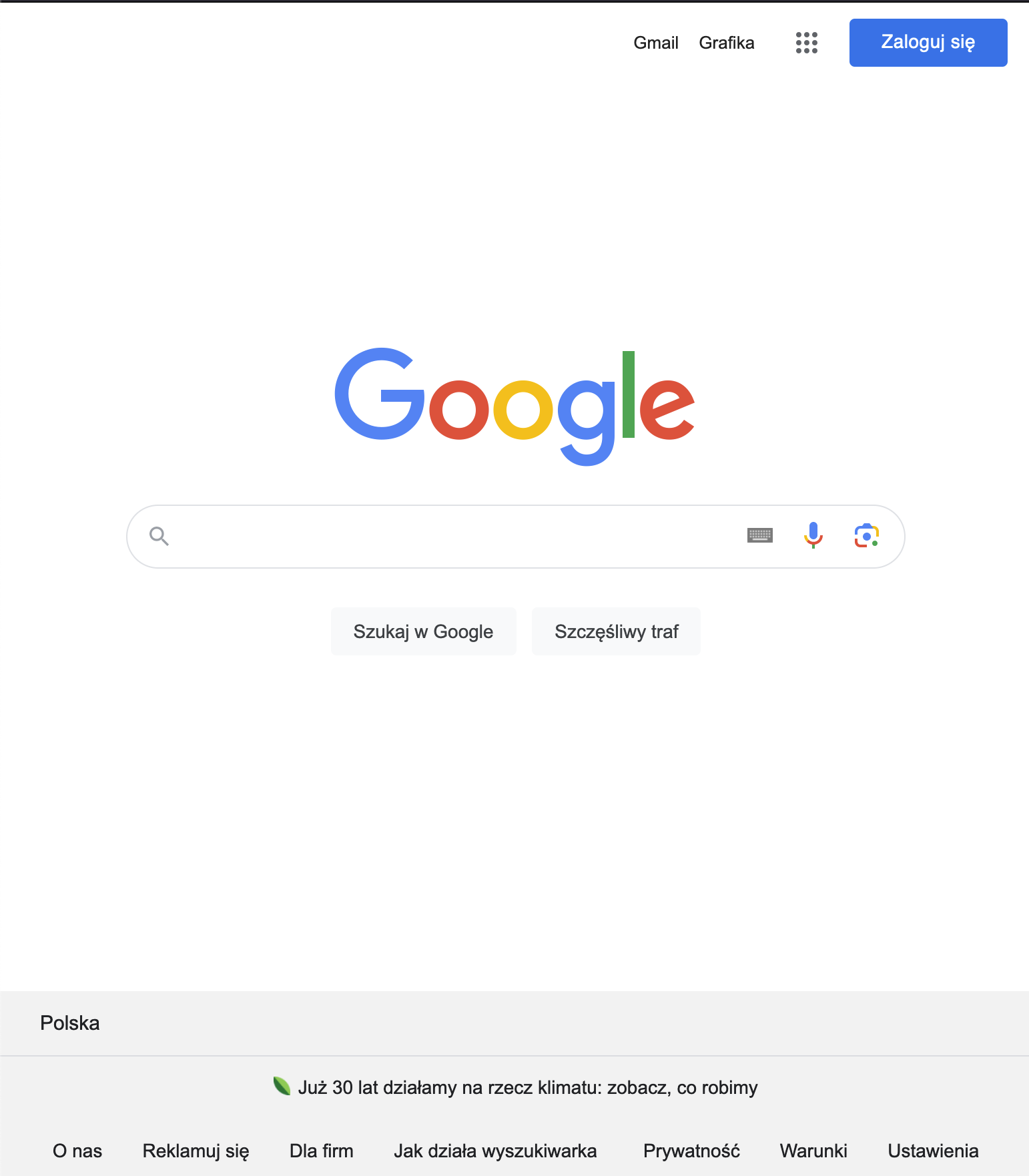
2. Google
Strona główna Google to prawdopodobnie kwintesencja prostoty w projektowaniu stron internetowych. Dzięki ikonicznemu logo, minimalistycznej belce wyszukiwania i przejrzystemu układowi, strona główna jest dowodem na to, jak potężna może być prostota. Mimo swej prostoty, strona główna jest wysoce funkcjonalna i stanowi bramę do szerokiej gamy usług oferowanych przez Google. Koncentrując się na istotnych elementach i eliminując rozpraszacze, Google stworzyło stronę główną, która jest natychmiast rozpoznawalna i powszechnie uwielbiana.

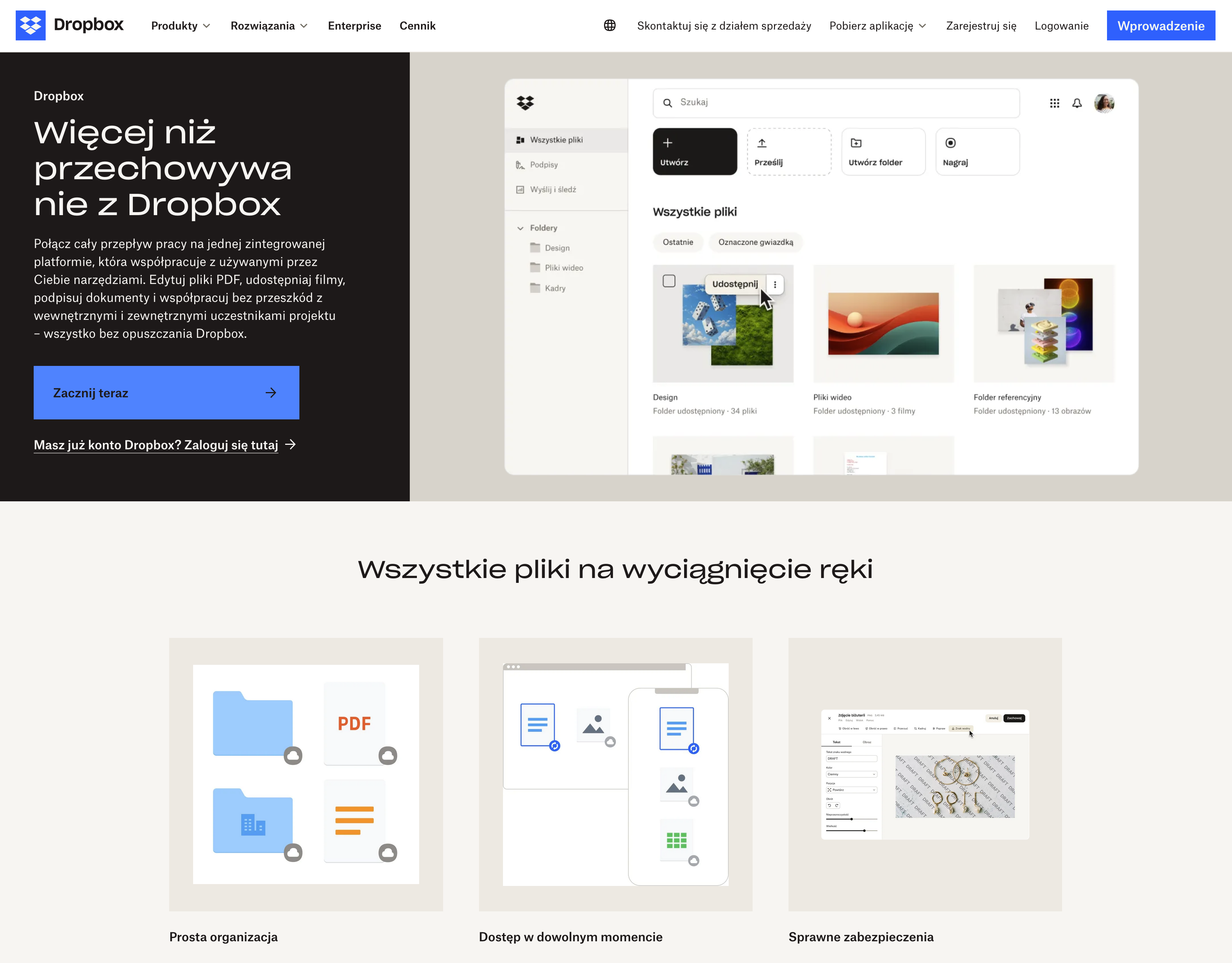
3. Dropbox
Strona internetowa Dropbox to kolejny doskonały przykład prostoty zastosowanej w prawidłowy sposób. Od momentu, gdy użytkownicy trafiają na stronę główną, witają ich czyste wizualizacje, zwięzłe komunikaty i klarowne wezwanie do działania. Nawigacja jest prosta, treść łatwa do przyswojenia, a ogólne wrażenia są płynne. Poprzez priorytetowanie prostoty, Dropbox stworzył stronę internetową, która skutecznie komunikuje swoją propozycję wartości i zachęca użytkowników do dalszego eksplorowania.

Podsumowanie: Przyjęcie prostoty dla sukcesu
W cyfrowym krajobrazie wypełnionym złożonością i hałasem, prostota wyłania się jako symbol klarowności i skuteczności. Poprzez przyjęcie zasad minimalistycznych w projektowaniu stron internetowych, firmy mogą tworzyć strony internetowe, które zachwycają audytorium, zwiększają konwersje i pozostawiają trwałe wrażenie. Od czystych układów po intuicyjną nawigację, prostota przenika każdy aspekt dobrze zaprojektowanej strony internetowej, prowadząc użytkowników przez podróż odkrywania i zaangażowania. W miarę jak kontynuujemy nawigację wciąż zmieniającym się krajobrazie cyfrowym, pamiętajmy, że czasami mniej naprawdę znaczy więcej.
Podsumowując, prostota to nie tylko filozofia projektowania – to sposób myślenia, który kształtuje każdy aspekt doświadczenia online. Poprzez priorytetowanie prostoty w projektowaniu stron internetowych, firmy mogą tworzyć strony internetowe, które zachwycają audytorium, zwiększają konwersje i pozostawiają trwałe wrażenie. Dlatego przyjmij moc prostoty i odblokuj pełny potencjał swojej obecności online.
